Card
Cards contain content and actions about a single subject.
Default
To add a card we have the vs-card component, for the internal structure we use several slots (header, footer, media, ... )
Hello world !
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Media
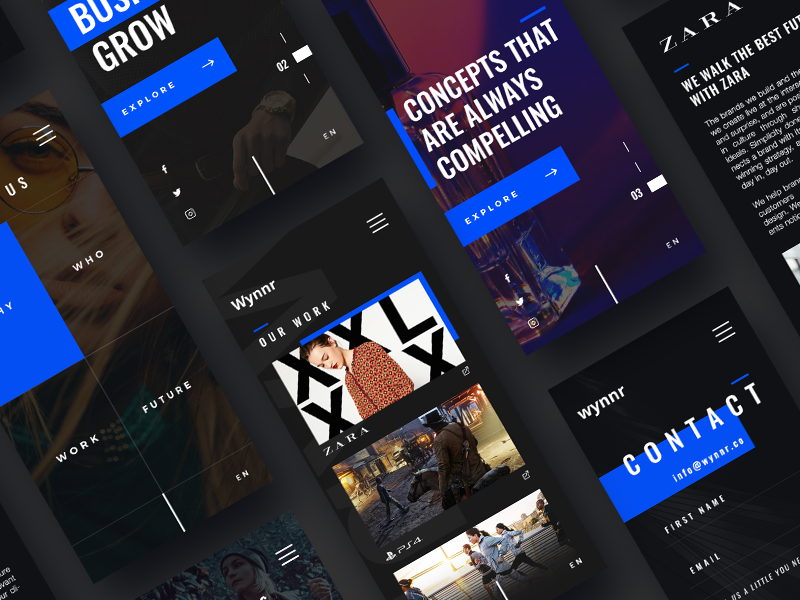
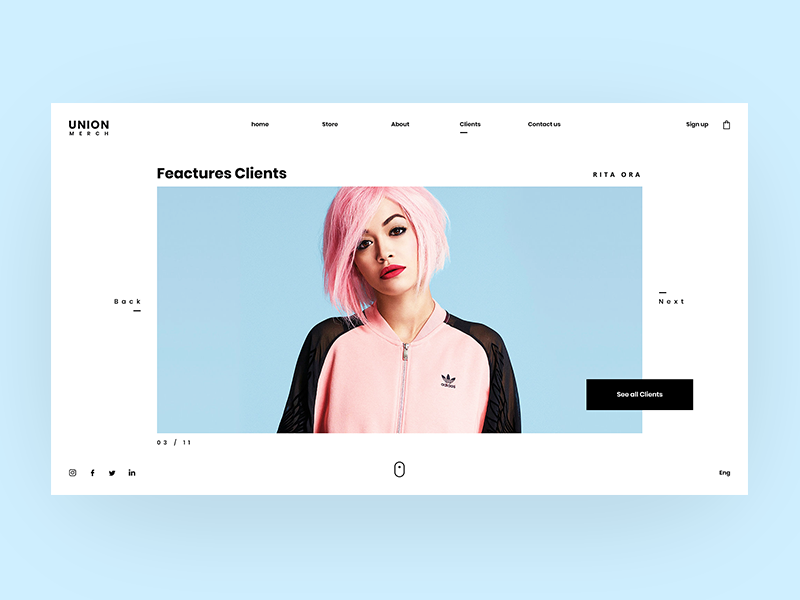
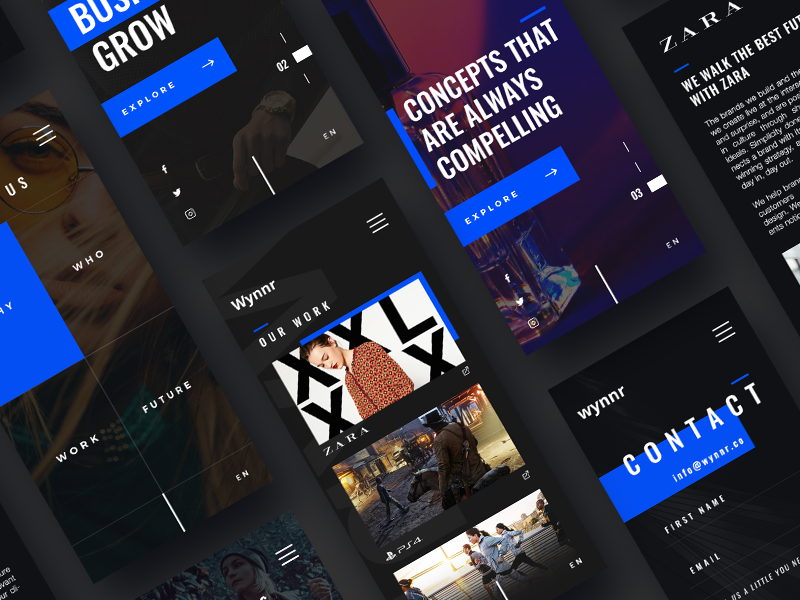
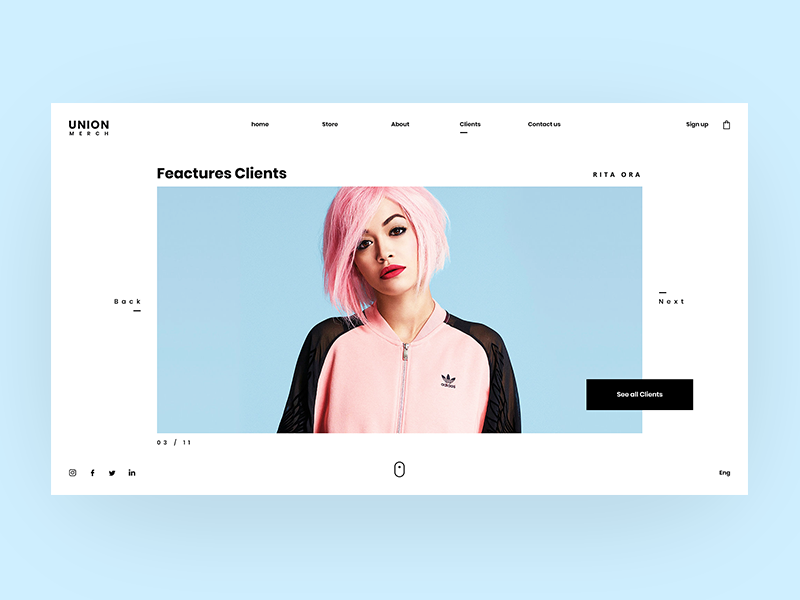
There are cases in which you need to add an image or video on the card so we have the slot="media"
Hello world !

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Hello world !

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Fixed Height
If you need to set card with the same height, send the prop fixed-height and cards set to 100% of height.
Hello world !

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Hello world !

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Hover
You can add hover functionality with the property actionable
Hello world !

Lorem ipsum dolor sit amet, consectetur adipiscing elit
Hello world !

Lorem ipsum dolor sit amet, consectetur adipiscing elit
API #
| Name | Type | Parameters | Description | default |
|---|---|---|---|---|
| header | slot | slot header card | ||
| footer | slot | slot footer card | ||
| media | slot | slot image media | ||
| extra-content | slot | slot extra contend and card | ||
| fixed-height | Boolean | Set the card with 100% of height | false | |
| actionable | Boolean | Hover effect | false |







 Become a patron
Become a patron